Create Chrome Logo in Photoshop - Tutorial & Template
Introduction
Diving into the realm of digital design opens doors to endless creativity, and what better way to flex those creative muscles than by crafting a sleek Chrome logo using Photoshop? This tutorial offers a step-by-step guide to morphing simple text or image into a shiny Chrome emblem, mirroring the polished aesthetics of the popular browser's logo. Leveraging a ready-to-use template from Envato Elements, we'll navigate through the easy-to-follow process, ensuring you can replicate the metallic allure with just a few clicks and drags. Whether you're a seasoned designer or a Photoshop novice, you'll find this guide a handy companion in your design journey.
Get Your Template from Envato Elements
Start by getting the template from this Envato Elements page. When you sign up for Envato Elements, not only do you get this template, but also access to thousands of extra goodies like add-ons, plugins, and templates for Photoshop and other creative tools.
Chrome Logo Effect Template
Quick Download and Extract
The template download is a breeze. After downloading, you’ll find a compressed file, usually named as a .zip file, in your downloads folder. Here's how to get it ready:
On Windows:
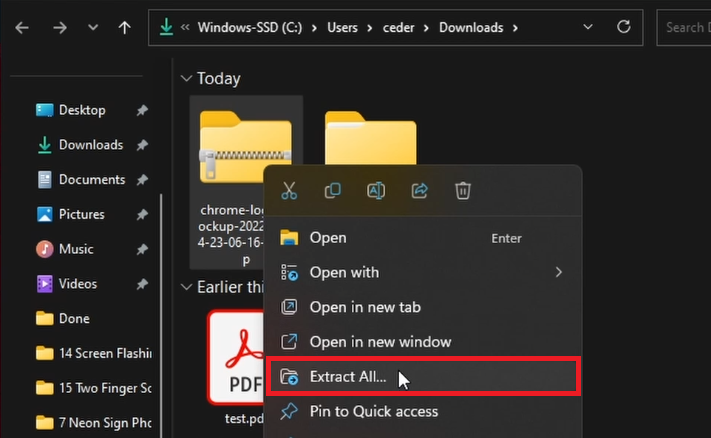
Right-click on the .zip file.
Choose 'Extract All...' to unpack the file in your downloads folder.
On Mac:
Double-click on the .zip file, and it will automatically extract in the same folder.
Now, with the template file extracted, you're one step closer to creating your Chrome logo in Photoshop!
Extract the downloaded .ZIP file
Kickstart Your Editing
Once your template is ready, it's time to fire up Photoshop. Just drag and drop the "Chrome-Logo-Mockup" file into Photoshop to get the ball rolling.
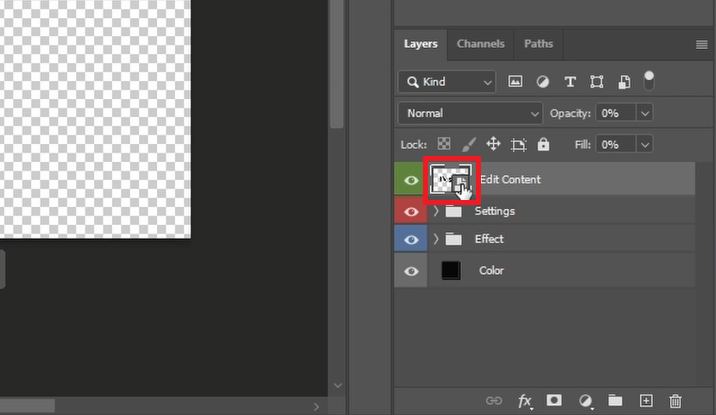
Double-click the “Edit Content” thumbnail
Dive into Editing
Double-click the “Edit Content” thumbnail. A new tab will pop up showing a text layer.
Time to make it yours! Delete the existing text layer labeled “Design” and swap it with your own text or image. For instance, I'll create a new text layer and key in “Tech How”.
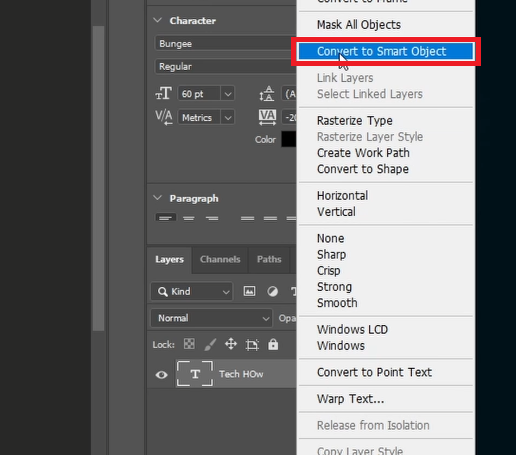
Right-click the new layer, and pick “Convert to Smart Object”.
Convert your text or image to a smart object
Save and Review
Hit CTRL + S (or CMD + S on Mac) to save your file.
Head back to the original Photoshop tab to see your text magically morphed into a chrome design.
Zoom in to admire your work. Not quite right? No worries!
Fine-tune Your Design
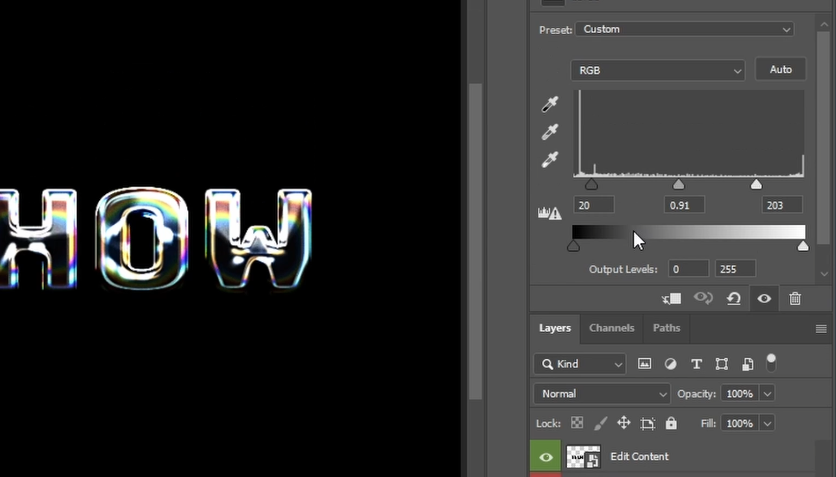
Look for the “Settings” section to play around with colors and brightness.
Under “Effect”, tweak the “Curves” settings to adjust the chrome effect to your liking.
Edit the colors, contrast, luminosity and levels of your chrome effect
Prepare for Export
When you're happy with how it looks, and if you prefer a transparent background:
Turn off the “Color” layer visibility.
Now you’re all set to export and flaunt your new Chrome logo!
Save Your Work
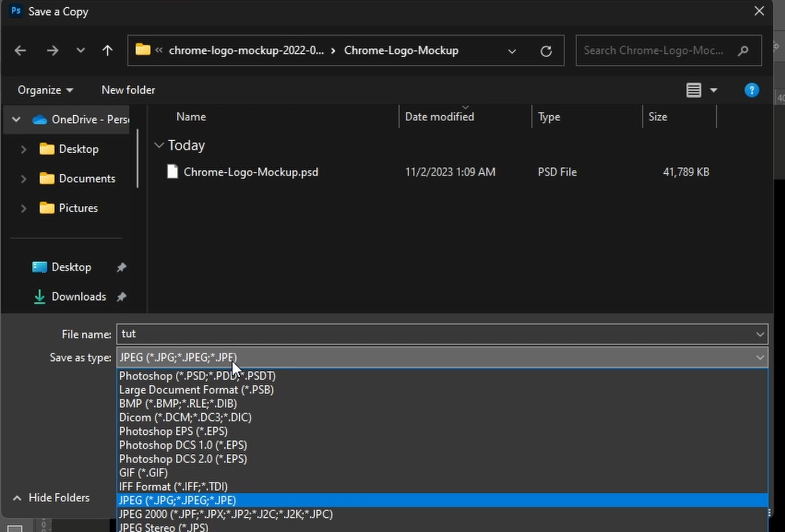
Click on “File” located at the top toolbar, then choose “Save a Copy”.
Name and Format
Time for a name. Rename your file to something memorable.
Pick the right format. If your logo has a transparent background, choose .PNG. If it has a background, JPEG is your go-to format.
Now, your Chrome logo is all set and ready to dazzle the digital world!
Save chrome logo
-
Yes, you can use any template you prefer. The steps might slightly vary, but the process of editing and exporting in Photoshop remains similar.
-
While the tutorial uses a template from Envato Elements, you can use any other Chrome logo template you have access to. The steps in Photoshop will be quite similar.
-
Ensure you choose the correct file format. Use .PNG for transparent backgrounds and JPEG for logos with a background to maintain good quality.
-
You may need to adjust the size or position of your text/image within Photoshop to achieve the desired effect. Don’t hesitate to experiment until you get it right!
-
Absolutely! Photoshop offers a plethora of effects and adjustments. Feel free to explore and add any additional effects to make your Chrome logo unique.
Chrome effect on logo
Affiliate Disclosure: Some of the links on this page are affiliate links, which means that we may earn a commission if you click through and make a purchase from our recommended template providers. This doesn’t affect the price you pay and helps us maintain this site to continue providing you with the best template recommendations.